بیش از 100 قالب، افزونه و اسکریپت وردپرس
در وردپرس تولز می توانید قالب و افزونه های وردپرس را به صورت اورجینال تهیه کنید. با استفاده از محصولات اورجینال امنیت وب سایت خودتان را می توانید تامین کنید!

210,000 تومان قیمت اصلی 210,000 تومان بود.153,000 تومانقیمت فعلی 153,000 تومان است.
210,000 تومان قیمت اصلی 210,000 تومان بود.109,000 تومانقیمت فعلی 109,000 تومان است.
652,000 تومان قیمت اصلی 652,000 تومان بود.499,000 تومانقیمت فعلی 499,000 تومان است.
285,000 تومان قیمت اصلی 285,000 تومان بود.212,000 تومانقیمت فعلی 212,000 تومان است.
684,000 تومان قیمت اصلی 684,000 تومان بود.409,000 تومانقیمت فعلی 409,000 تومان است.
66,000 تومان قیمت اصلی 66,000 تومان بود.42,000 تومانقیمت فعلی 42,000 تومان است.
796,000 تومان قیمت اصلی 796,000 تومان بود.506,000 تومانقیمت فعلی 506,000 تومان است.
330,000 تومان قیمت اصلی 330,000 تومان بود.264,000 تومانقیمت فعلی 264,000 تومان است.
420,000 تومان قیمت اصلی 420,000 تومان بود.340,000 تومانقیمت فعلی 340,000 تومان است.
درباره وردپرس تولز
شرکت وردپرس تولز قدیمی ترین سایت در زمینه خرید افزونه ورپرس، قالب وردپی، اسکریپت اندروید و php در ایران است. هدف ما دسترسی کاربران به محصولات با کیفیت و اورجینال و ارائه آپدیت قالب و افزونه های وردپرس خریداری شده در کمتر از ۲۴ساعت است.

محصولات اورجینال

ضمانت بازگشت وجه

خرید و دانلود آنی
قالب وردپرس چند منظوره Betheme بسیار مدرن و زیبا طراحی شده است. با استفاده از دمو های آماده این قالب در کمترین زمان وب سایت های مختلف را با بهترین نتیجه پیاده خواهید کرد
624,000 تومان قیمت اصلی 624,000 تومان بود.541,000 تومانقیمت فعلی 541,000 تومان است.
- 130
امکانات خاص این قالب قطعا افرادی را که بخواهند یک سایت حرفه ای در حوزه ثبت آگهی و نیازمندی راه اندازی کنند را شگفت زده خواهد کرد.
169,000 تومان
- 220
طی چند سال اخیر قالب وردپرس آوادا – Avada پرفروشترین قالب وردپرس بوده است که این اتفاق قالب فارسی Avada را به یک قالب وردپرس قابل اعتماد و کارآمد برای راه اندازی انواع وب سایت تبدیل کرده است.
رایگان
- 182
این قالب کاملا واکنش گرا و پاسخگو برای دستگاه هایی نظیر گوشی های هوشمند همراه است.
رایگان
- 132
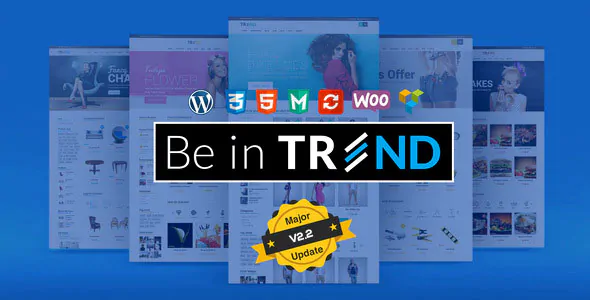
قالب ووکامرس Trend دارای انواع امکانات و ویژگی هایی مختلف و عالی می باشد که بسیاری از مدیران آرزوی چنین تمی را داشته اند پوسته وردپرس چند منظوره trend به صورت بهنیه و سئو می باشد.
155,000 تومان
- 153
این قالب توسط تیم حرفه ای طراحی و عرضه شده است و با تمام افزونه های این تیم همخوانی دارد.
رایگان
- 169
افزونه چند زبانه کردن ووکامرس Polylang for Woocommerce یک افزونه قدرتمند وردپرس است که به طور خاص برای وبسایتهای فروشگاهی ووکامرسی طراحی شده است که از افزونه چندزبانه کردن Polylang استفاده میکنند. این افزونه با رابط کاربری آسان و ابزارهای پیشرفته، شما را در مسیر تبدیل فروشگاه خود به یک فروشگاه چندزبانه و پویا یاری میرساند.
115,000 تومان
- 139
افزونه چند زبانگی Polylang Pro راهحلی ایدهآل برای شماست. این افزونه با رابط کاربری آسان، ابزارهای پیشرفته و انعطافپذیری بالا، شما را در مسیر جهانی شدن و دستیابی به مخاطبان از سراسر جهان یاری میرساند.
153,000 تومان
- 136
افزونه افزایش سرعت سایت Perfmatters راهحلی جادویی برای بهینهسازی و افزایش سرعت وبسایت شماست. این افزونه با مجموعهای از ابزارهای قدرتمند، به شما کمک میکند تا بدون نیاز به دانش فنی، وبسایت خود را به سطحی جدید از سرعت و کارایی ارتقا دهید.
133,000 تومان
- 136
WP Optimize Premium یک افزونه قدرتمند وردپرس است که به شما کمک میکند تا وبسایت خود را به طور کامل بهینهسازی کنید. این افزونه با مجموعهای از ابزارهای پیشرفته، سرعت، عملکرد و امنیت وبسایت شما را ارتقا میدهد.
145,000 تومان
- 141
افزونه بهینه سازی دیتابیس Advanced Database Cleaner Pro ابزاری قدرتمند برای پاکسازی و بهینه سازی دیتابیس وردپرس شماست که می تواند به شما در افزایش سرعت، بهبود عملکرد، صرفه جویی در فضای ذخیره سازی و کاهش احتمال هک شدن وب سایتتان کمک کند.
145,000 تومان
- 138
افزونه Epic News Elements یک ابزار قدرتمند و کارآمد برای طراحان وب است که به آنها کمک میکند تا صفحات وب خود را به شکلی زیبا و حرفهای طراحی کنند. این افزونه با صفحهسازهای محبوب وردپرس سازگار است و به شما امکان میدهد تا از المانهای متنوع آن در صفحات وب خود استفاده کنید.
135,000 تومان
- 140
سایت آماده وردپرس
با استفاده از سایت های آماده وردپرسی می توانید در سریعترین زمان ممکن با توجه به موضوعی که مد نظرتان سایتتان را راه اندازی کنید و درآمد خود را شروع کنید.
راه اندازی سریع
پشتیبانی (تیکت)
آموزش رایگان

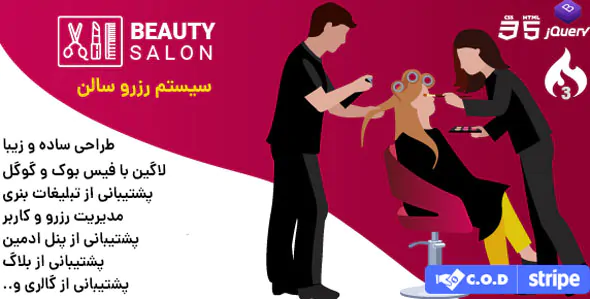
با اسکریپت مدیریت رزرواسیون سالن می توانید قرارهای ملاقات را با نماینده دلخواه خود رزرو کنید. کاربر می تواند فاکتور را چک کرده و فوراً پرداخت کند. این اسکریپت برای هرکسی که قصد مدیریت رزروهای آنلاین را دارد کاربردیست.
520,000 تومان
- 196
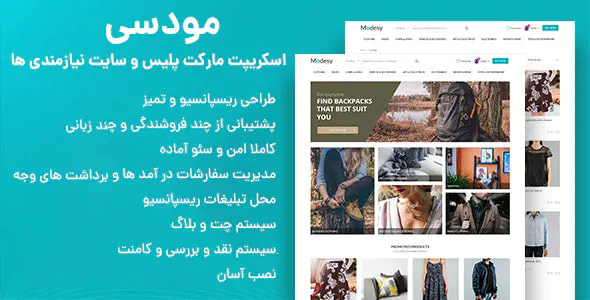
اسکریپت Modesy یک اسکریپت مارکت پلیس و ثبت آگهی و نیازمندی است که به جرعت می توان گفت یک وب سایت کامل و بی نقص است!
رایگان
- 174
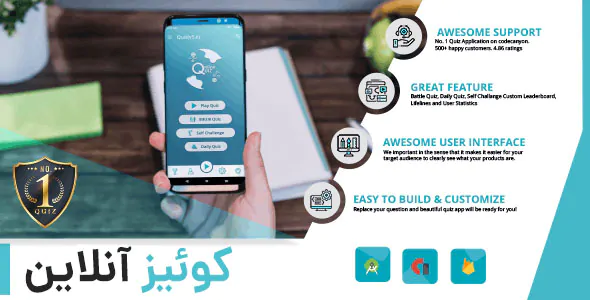
اسکریپت Quiz Online با بیش از 1400 فروش، با استفاده پنل ادمین قدرتمند خود به شما اجاره خواهد داد کوئیز های خود مدیریت کنید به دسته بندی یا زیر دسته بندی اضافه کنید.بعد از خرید این اسکریپت از وردپرس تولز به آنها دسترسی خواهید داشت.
49,000 تومان
- 154
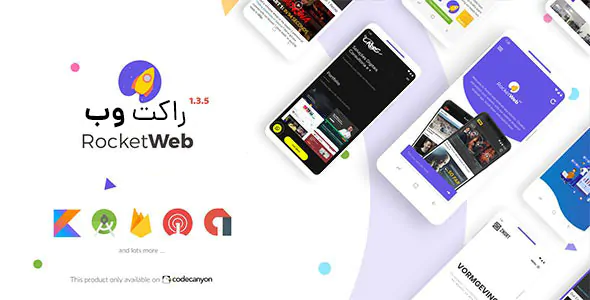
اپلیکیشن راکت وب در پلتفرم بومی (native) توسعه پیدا کرده است و از نظر پیکربندی و تنظیمات دارای امکانات بی شماری است. این اپلیکیشن بر پایه کاتلین نوشته شده است.
59,000 تومان
- 166
عضویت طلایی
299,000 تومان
- داشتن اشتراک به مدت 90 روز
- 50 % درصد تخفیف
- دسترسی به محصولات رایگان
- دسترسی به آپدیت های بعدی محصولات
عضویت نقره ای
199,000 تومان
- داشتن اشتراک به مدت 60 روز
- 20 % درصد تخفیف
- دسترسی به محصولات رایگان
- دسترسی به آپدیت های بعدی محصولات
عضویت برنزی
99,000 تومان
- داشتن اشتراک به مدت 30 روز
- بدون تخفیف
- دسترسی به محصولات رایگان
- دسترسی به آپدیت های بعدی محصولات
نیاز به مشاوره یا طراحی سایت دارید؟
فرم زیر را تکمیل کنید، همکاران ما با شما تماس خواهند گرفت.

اخبار و مقالات
وردپرس به طور مداوم در حال بهروزرسانی است تا با ویژگیهای جدید، رفع اشکالات امنیتی و بهبود عملکرد ارائه شود.
- 0
- 4 دقیقه
وردپرس به عنوان محبوبترین پلتفرم ساخت وبسایت، مورد هجوم اسپمرها نیز قرار میگیرد. نظرات اسپم میتوانند تجربه کاربری را مختل
- 91
- 2 دقیقه
یکی از ویژگیهای مفید ووکامرس، امکان ایجاد محصولات متغیر است. محصولات متغیر به شما امکان میدهند تا یک محصول را
- 102
- 2 دقیقه